無料ホームページ作成情報 トップ > SEO対策入門 > 4-8)HTML文章の仕組み<h>タグと<p>タグ
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
HTML文章の仕組み<h>タグと<p>タグについて
SEO対策の基本は、サーチエンジンの巡回ソフト(ロボット)に分かりやすくHTMLファイルを作成するということにあります。
その上で重要になるのが文字の記述です。
通常、人間がホームページを閲覧する場合は、Internet Explorerなどのブラウザを使用して閲覧します。レイアウトや画像などが設定されたきれいなホームページになります。
しかし、 巡回ソフト(ロボット)が閲覧するのはHTMLファイルのソースの部分です。ソースとは、HTML言語で記述されたファイルそのもので、、Internet Explorerでは、[表示]メニューから[ソース表示]から確認することができます。
ホームページをブラウザで見た例)

ソースを表示した例)

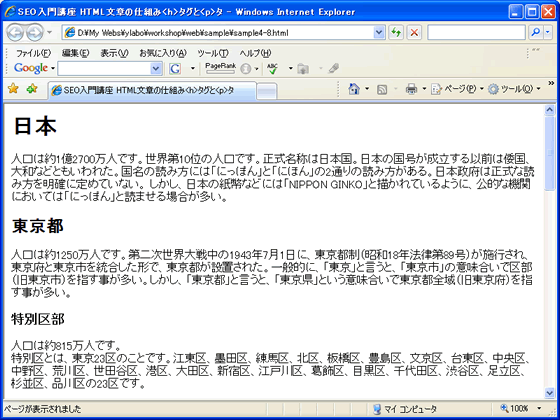
SEO対策の理想的なページ
SEO対策の理想的なページとは、検索エンジンの巡回ソフト(ロボット)が読みやすいページとなります。従って、表組みや画像などを一切使用しないページということになります。

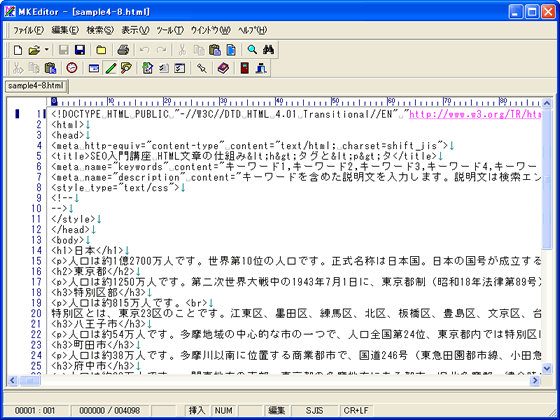
ソースを表示した例)

<h>タグと<p>タグ
<h>タグと<p>タグを使用すると、見出し部分(<h>タグ)とその説明部分(<p>タグ)を区別して表記できます。こうすると、検索エンジンの巡回ソフト(ロボット)に分かりやすい文章となります。
特に、<h>タグを使用すると、見出しとしてレベル付けできるので、キーワードを含めると、通常の段落(<p>タグ)よりも重視されます。
しかし、最近は<h1>タグや<h2>タグなどに無理やりキーワードを含めるという悪用が増えたため、それほど重視されないとも言われています。
注意点として、 <h1>タグは大見出しで、ページに1つまでした使用できません。複数使用するとスパムとして判定されることがあるので注意が必要です。
<h>タグと<p>タグの詳細については、「2-4)レイアウトを設定するHTML」を参照してください。
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






